今天折腾博客的图片如何的展示,经历了山穷水复疑无路,柳暗花明又一村,前两个半小时采用过去解决问题的模式,后期快速的做调整,过程值得记录。
过程记录
早上我尝试恢复一些过去散落各地的文章汇总到独立博客中,遇到了下图的问题:

过去博客中的图片,不能展示在页面上。我想尝试把图片显示在独立博客中,问题其实解决起来应该很简单,把图片放到github的独立博客的目录之下,很快就能解决。
这种解法不够完美,如果一个博客长期输出,会产生大量的图片,github免费版本图片的数量是有限制的。
我希望更优雅的解决问题,自己一直在用一款小众写作软件写拉松写作,我的图片也都存储在软件的云端。我就想当然的直接把图片链接复制过来,结果无法显示。
当发现无法显示的时候,我就想着一些通用的办法来解决问题。
首先想到用Google做搜索,看了一些之后,初步的锚定可能出现问题的几个点,然后我就开始尝试,效果始终不理想。
 折腾过博客的同学应该会很有感觉,一旦你研究一个问题,始终没有解法会非常容易慌乱,在AI没有出现的时代,Google让你的问题范围越缩越小,可是始终找不到解决方案会很崩溃,然后陷入一种我称之为上瘾but无能抓狂的状态。
折腾过博客的同学应该会很有感觉,一旦你研究一个问题,始终没有解法会非常容易慌乱,在AI没有出现的时代,Google让你的问题范围越缩越小,可是始终找不到解决方案会很崩溃,然后陷入一种我称之为上瘾but无能抓狂的状态。现在有了AI的加持,我又尝试着用AI来进行搜索,AI的确是一个解决问题的好帮手,如果你找不到问题的关键,AI给出越来越多的细节,它也只会让事情越来越乱,陷入无尽的时间黑洞当中。
找到问题的本质
经过这几年的历练,我告诉自己,”要调整自己做这种不确定性探索的模式“,从更加本质的方向思考探索,否则“时间黑洞”会被自己的焦虑和上瘾状态无限制的放大,就像在一个迷宫当中,不断的重复无法走通的死胡同。“无效的努力”会更加让人沮丧和抓狂。
问题的本质其实还是几个方面,要么是渲染的问题,要么是格式的问题,语法的问题,要么就是图床的问题。
我开始逐个进行尝试和搜索,然后会发现呃,当你找到一些比较,本来我想从本质的方向去入手解决问题,但是效果不太好。 我开始看Configure markup | Hugo和Image processing | Hugo官方文档的内容。
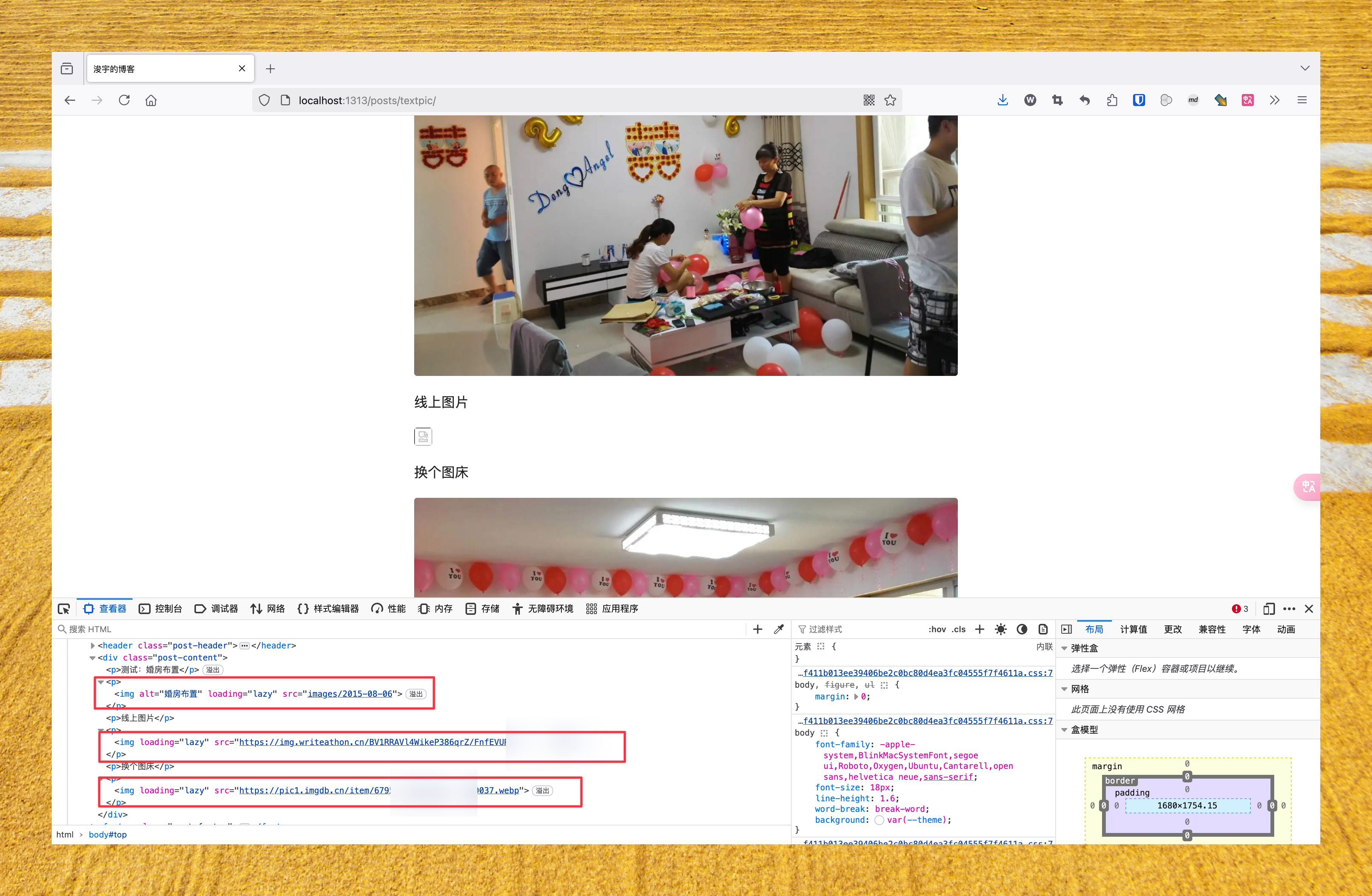
突然,我想起来交叉验证大法。下面这张图片让我豁然开朗,测试了另一个图床工具发现有效,说明和使用的图床是有很大的关系。

我直接问了软件的创作者,豁然开朗。
hugo也好,md也罢,都没问题,因为从源头上,这个内容创作软件本身使用的七牛云的图床服务本身就不支持公共域的图片读取功能。
图床设置工作流
最终,我选择了阿里云+picgo的传统模式,阿里云用付费版本,初步来看费用不会太高。未来很可能会根据费用的情况做进一步的调整,解决问题的流程,是进行小步迭代的尝试。
先跑通整个逻辑,去测试手机端、电脑端在各种各种不同的场景下,是否能够快速的上传图片。我初步找到了一个80分的方案,这个过程的优化需要经历时间周期,目前就是探索到了这样一个阶段。
对我的启发
回顾整个过程,我有两个多小时探索的过程,从结果来看是无效的。
从生命成长的历程,从自我的反思维度来讲,给我提了个醒,过去的那种无效模式,会花很多时间却不一定出效果,我们需要采用更加有效的更直接本质的方法,让我们抓到问题的关键,然后一击致命。
另外一点呢,我们的工具流,尽可能选择简单高效的解决方案,不要追求完美,在长时间周期可用的前提下,80分的选择也是一个当下可以接受的版本,随着使用周期的延长,未来会有新的思路和解决方案,那到时候再继续去做研究。请为自己保持开放性的可能。
时间花销
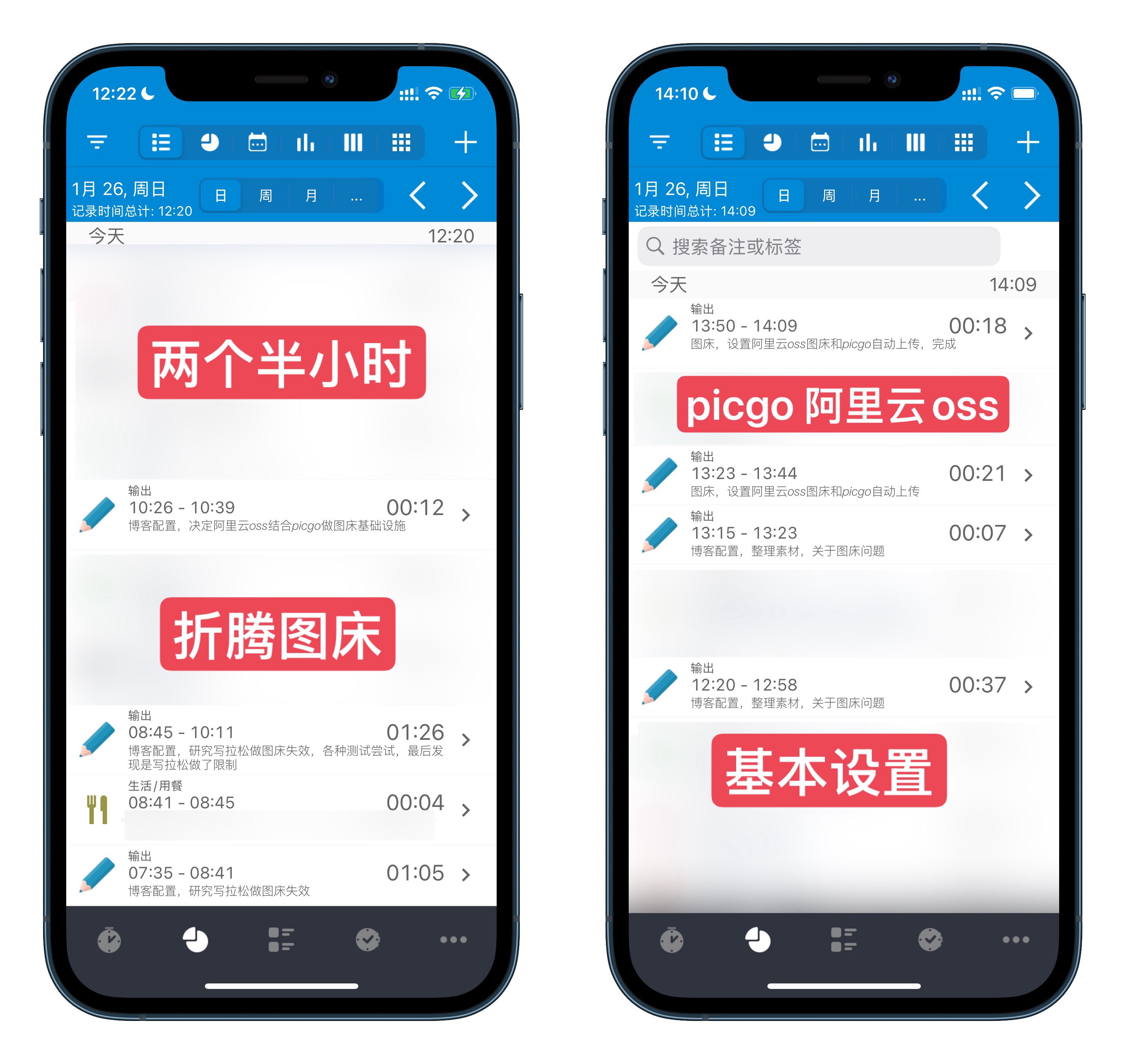
作为时间记录爱好者,每一次的折腾,每一次的时间账单,是我更关注的。

- 2h31m 的探索,最终发现根本问题所在
- 1h36m 形成初版的图床使用版本:阿里云 oss + picgo + 阿里云手机端 实现多端同步的图床上传
- 56m 本文快写慢改
总时间大约有5小时,今天,春节前的最后一天,都耗在这里了,必须值得写篇文章纪念一下!!!
折腾记录
未来关于图床的折腾,还会在这里做记录,在探索过程中,还得到了各位赛博朋友的内容支持,在这里简单罗列,未来可能得折腾方向也简单记录一下:
考虑对图片做进一步的处理:比如加水印、图片的排版、其他处理设置
- Hugo图片优化:Fancybox、Webp和水印 | 月青悠
- Watermarking images with HUGO | Aditya Telange
- Hugo 博客插入图片的方法 | Cassius’s Blog
ChangeLog
2025-01-26 快写慢改